

BP17
티스토리 스킨
커버기능 (공지글, 갤러리형, 리스트형)
글 목록형 - 갤러리/리스트형
반응형 지원 O
글 목록형



게시글 본문


기타 페이지


모바일


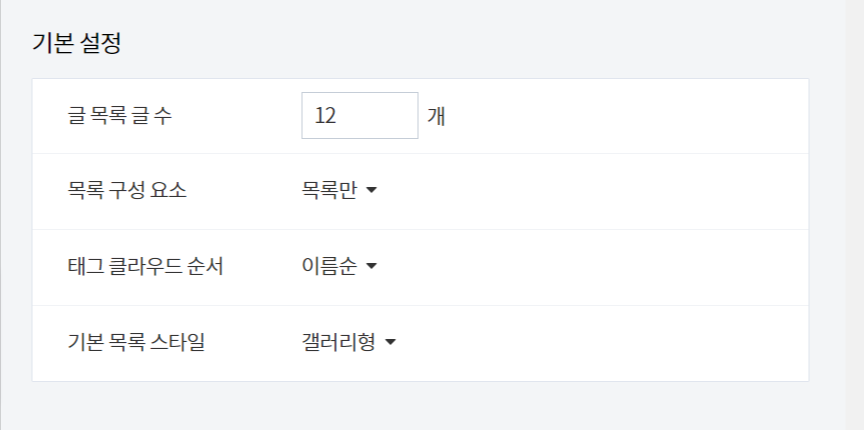
1-1. 목록 구성 요소 : 목록만
1-2. 글 목록 글 수는 취향껏 설정하세요!

2. 필수 설정


3. 포인트 색상 설정

4. 외부링크 연결
스킨편집 메인에서 설정 가능합니다.
아이콘 변경은 font awesome 사이트 참고하세요!

스킨의 기타 자잘한 설정 사항들을 정리한 리스트입니다. 스킨 수정 시 참고하셔서 숫자만 변경해주세요.
하단의 모든 내용은 css 편집창 -> 상단 :root { } 에서 찾으실 수 있습니다.
** 끝에 세미콜론(;)을 꼭 붙이셔야 합니다
1. --body-background-color
스킨의 전체 배경색상을 설정합니다.
기본값 #fafafa
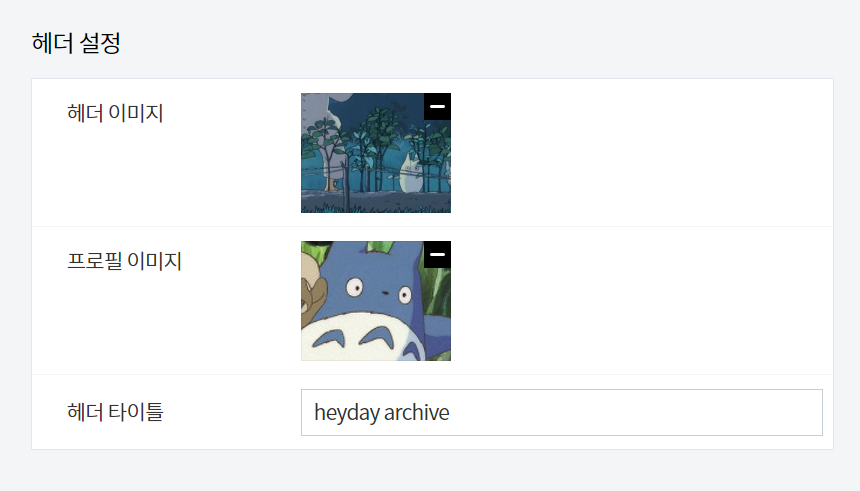
2. --header-image-height
헤더 세로 사이즈를 조절하는 옵션. (pc화면 기준)
기본값 300px
3-1. --profile-image-size
상단(헤더) 프로필 이미지 사이즈 설정.
기본값 130px
3-2. --profile-image-radius
프로필 이미지의 둥글기를 설정합니다. 0px은 정사각형, 50%는 원형으로 적용됩니다.
기본값 10px
3-3. --profile-name-size
프로필 이름의 폰트 사이즈를 설정하는 옵션
기본값 28px
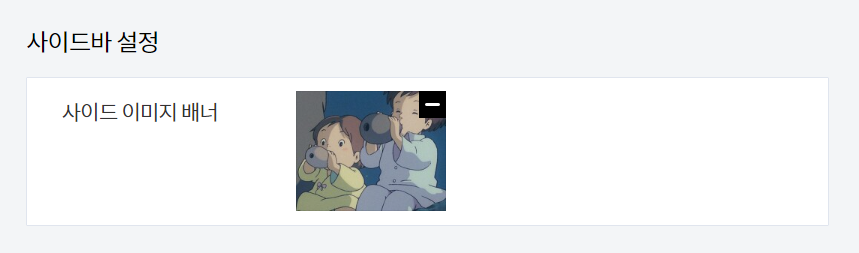
4-1. --banner-height
사이드바 이미지의 세로 사이즈를 조절하는 옵션
기본값 300px
4-2. --banner-radius
사이드바 이미지의 둥글기를 설정합니다. 밑의 이미지를 참고해서 취향껏 변경하세요!

5-1. --container-width
본문과 사이드바를 포함한 전체 컨테이너 넓이를 설정합니다
기본값 1200px
5-2. --side-box-width
사이드바 넓이 설정
기본값 200px
6-1. --gallery-thumb / --cover-gallery-thumb (커버 아이템 전용)
갤러리형 썸네일의 비율을 설정하는 옵션
100% -> 정사각형 비율
그 외 -> 직사각형 비율
기본값 75% / 100%
6-2. --gallery-row / --cover-gallery-row (커버 아이템 전용)
갤러리형 썸네일 배열을 설정합니다 (pc화면 기준)
기본값 3 / 4
6-3. --gallery-margin / --cover-gallery-margin (커버 아이템 전용)
갤러리형 썸네일가 사이의 여백 설정
기본값 10px / 8px
<span>No Image</span>html 편집창에서 위 코드를 찾아 (총 2개. ctrl+f 로 검색하면 쉽게 찾으실 수 있습니다)
<img src="이미지 주소">로 변경하세요!
그 외 질문 사항은 아래 댓글이나, 방명록으로 남겨주세요!
스킨 구매
